lululemon iOS App Checkout Redesign
Overview
I designed a better checkout experience for mobile app guests, resulting in a +4% lift in purchases per daily user and a +3% lift in revenue.
TL;DR
Timeline | Eight weeks between the first ask and when development began.
Contribution | I was the sole designer on the project.
Leadership Skills | I brought a new design process to a Wild Wild West team that had been jumping directly to solutions. The product owner was junior and needed a senior designer to lean in and move the project along.
Challenge | A checkout redesign was not on the 2020 roadmap when COVID hit. With all retail locations closed globally, eCommerce moved from 25% of sales to 100%. Our task was to identify then fix problems in the checkout on the app and do it ASAP.
What I Learned | I should have worked with Analytics on A/B testing earlier. They were involved in forecasting and ran a larger-scale validation test. Still, we did not breakdown the feature release into granular enough pieces to pinpoint which small changes had the most significant impact.
Team
I was the designer, working with a product manager, business analyst, analytics lead, and the engineering team.
Process
Competitive Analysis
I analyzed the bag and checkout experience of six five-star rated eCommerce apps to review the competitive landscape.
Decision Matrix
To identify the features to pursue, I created a model using the top 29 ideas and rating them for:
potential revenue
guest benefit
strategic value
level of effort
possible risk
I worked with Analytics for revenue modeling, Product for strategy and risk assessment, and Development for effort level. I estimated UX value by conducting a card sorting exercise of the possible features. The weighted aggregate score quantified the most relevant solutions.
Prioritized Features
Fix CVV Validation Flow
Add Free Shipping + Returns Message to Bag
Smarter Payment + Shipping Smart Defaults
Seamless Address Management
Reduce Payment Method Pogo-sticking
Enhanced Gift Card Redemption Flow
Auto-fill Address (Canada Post API)
Low Stock Notifications
Userflow | Starting State
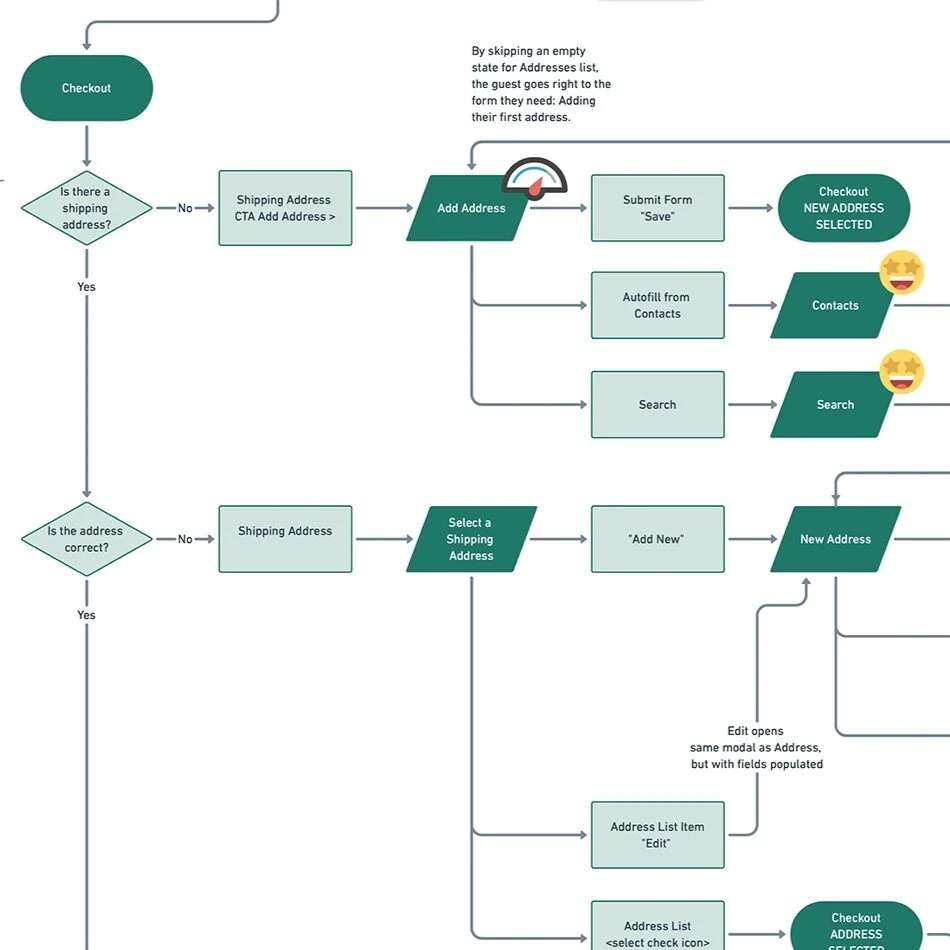
I created a detailed user flow to document and understand all the possible journeys in the existing checkout process. Emojis indicated pain points, and quotes from user interviews illustrated guest frustration anecdotally.
Ideation Session | Pain Points
I led an ideation session with the engineering team walking them through the current state flow. I captured feedback in a Trello board with the buckets “What can we leverage now?”, “What is blocking us?” and “Action Items for Technical Discovery.” Many of the checkout problems were holdovers from when the payment gateway could not support a feature and was no longer blocked, but the design had not caught up. Some pain points came from technical blockers we could not avoid, but UI updates would create a better experience.
Userflow | Solutions
I created a detailed new flow and placed it side-by-side with the problem state user flow. This artifact enabled detailed discussion about the proposed solutions at a conceptual level.
I held another ideation session with the engineering team to go over the two flows side-by-side. Engaging technical feedback earlier meant we could create buildable designs right out of the gate. Another benefit was to bring along the dev team and SQA on the journey, starting development with a foundation of shared understanding.
Design Requirements
Before I created wireframes, I articulated lists of solution requirements using the prompt “In a successful design ...” for each feature. Those design requirements allowed for a quick agreement on solutions between the Product Owner, Business Analyst, and myself. See the example for Form Field Optimization. (Later, when I became design manager for the team, I made Design Story creation a shared task between myself and the PO.)
Wireframes
Wireframes created using Sketch used nested symbols starting in low fidelity that were updated to high fidelity as the design evolved. Well-constructed symbols can be a little bit more work up front, but I can move very quickly with the proper production setup at the start. The stripped-down low-fi prototype focused on the solutions without the distraction of icon color or type weights. The designs were presented and reviewed in design critiques with the App design team before moving to executive approval.
User Testing and Research
The checkout’s most significant change involved updating all the form fields across the app with better interactions and feedback. I wanted to make sure the design was effective before any development began. I worked with the head of user research to run a study on usertesting.com using a mid-fidelity version of the address form in checkout. We had eight people review the form field prototype and got great feedback. We validated the concept with no big surprises, yet we did gain many small learnings, such as guests prefer an example phone number to show the expected format.
High Fidelity Designs
The detailed designs outlined new interaction patterns and brought in new UI elements. The checkout is the final stage of a journey that begins in the open and airy home screen or the colorful product detail page. It can be elevated and polished while still allowing the user to focus on the relevant tasks. User research ran another study to catch any outstanding issues in the polished final design for the checkout flow. I socialized the InVision prototype around the organization and worked with the Business Analyst to support story creation.
A/B Testing
As with all features, we worked with Analytics to incrementally roll out the changes with A/B testing in place. The feature set broke down into a series of tests to isolate issues and quantify gains.
Result
Hypothesis
We believed that making considerable changes to how form fields appear in the app checkout will significantly improve the Guest’s experience. If correct, we would see an increase in the number of guests who checkout using the app.
The Test
Changes in functionality to existing form fields. Ok well, that is what the A/B test team said, but it was actually a larger bundle of small changes and they only tracked the input fields. The changes were large enough and our analytics not robust enough to track more than that at the time.
Test Results
The test ran in Leanplum for 14 days, and the test saw a +4% lift in purchases per daily user and reached statistical significance. We also saw a +3% lift in revenue. Other metrics with a statistically significant increase were average session length (+1%) and time in-app per daily user (+1%).
Retrospective
Overall, I am thrilled with the result. The conversion numbers speak to the user benefit and revenue success, on top of internal applaud across the Omni organization. Installment payments came out just after the new checkout launched. The new design was extensible enough to add AfterPay as a payment option row with no other design changes.